Регистрационный центр ГосСУОК
ВОпрос-ответ
Смотреть все
This is the first item's accordion body. It is shown by
default, until the collapse
plugin adds the appropriate classes that we use to style each element. These
classes control the
overall appearance, as well as the showing and hiding via CSS transitions. You
can modify any of
this with custom CSS or overriding our default variables. It's also worth noting
that just about any
HTML can go within the
.accordion-body, though the transition does
limit overflow.
This is the second item's accordion body. It is hidden by
default, until the
collapse plugin adds the appropriate classes that we use to style each element.
These classes
control the overall appearance, as well as the showing and hiding via CSS
transitions. You can
modify any of this with custom CSS or overriding our default variables. It's
also worth noting that
just about any HTML can go within the
.accordion-body, though the
transition does limit
overflow.
This is the third item's accordion body. It is hidden by
default, until the
collapse plugin adds the appropriate classes that we use to style each element.
These classes
control the overall appearance, as well as the showing and hiding via CSS
transitions. You can
modify any of this with custom CSS or overriding our default variables. It's
also worth noting that
just about any HTML can go within the
.accordion-body, though the
transition does limit
overflow.
This is the third item's accordion body. It is hidden by
default, until the
collapse plugin adds the appropriate classes that we use to style each element.
These classes
control the overall appearance, as well as the showing and hiding via CSS
transitions. You can
modify any of this with custom CSS or overriding our default variables. It's
also worth noting that
just about any HTML can go within the
.accordion-body, though the
transition does limit
overflow.
This is the first item's accordion body. It is shown by
default, until the collapse
plugin adds the appropriate classes that we use to style each element. These
classes control the
overall appearance, as well as the showing and hiding via CSS transitions. You
can modify any of
this with custom CSS or overriding our default variables. It's also worth noting
that just about any
HTML can go within the
.accordion-body, though the transition does
limit overflow.
This is the second item's accordion body. It is hidden by
default, until the
collapse plugin adds the appropriate classes that we use to style each element.
These classes
control the overall appearance, as well as the showing and hiding via CSS
transitions. You can
modify any of this with custom CSS or overriding our default variables. It's
also worth noting that
just about any HTML can go within the
.accordion-body, though the
transition does limit
overflow.
This is the third item's accordion body. It is hidden by
default, until the
collapse plugin adds the appropriate classes that we use to style each element.
These classes
control the overall appearance, as well as the showing and hiding via CSS
transitions. You can
modify any of this with custom CSS or overriding our default variables. It's
also worth noting that
just about any HTML can go within the
.accordion-body, though the
transition does limit
overflow.
This is the third item's accordion body. It is hidden by
default, until the
collapse plugin adds the appropriate classes that we use to style each element.
These classes
control the overall appearance, as well as the showing and hiding via CSS
transitions. You can
modify any of this with custom CSS or overriding our default variables. It's
also worth noting that
just about any HTML can go within the
.accordion-body, though the
transition does limit
overflow.
Видеоинструкции
Смотреть все
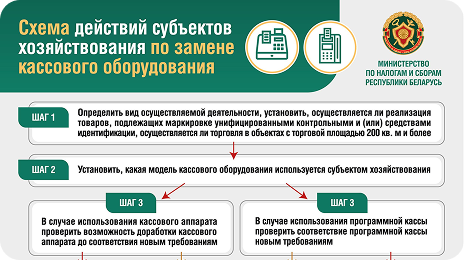
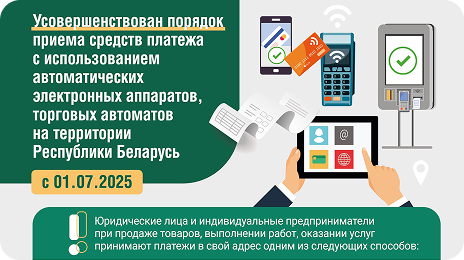
Инфографика
Смотреть все
инструкции
Смотреть все